AnyDB Desktop Tour
Overview
This guide introduces the main layout of the AnyDB browser interface on the desktop.
Layout Overview
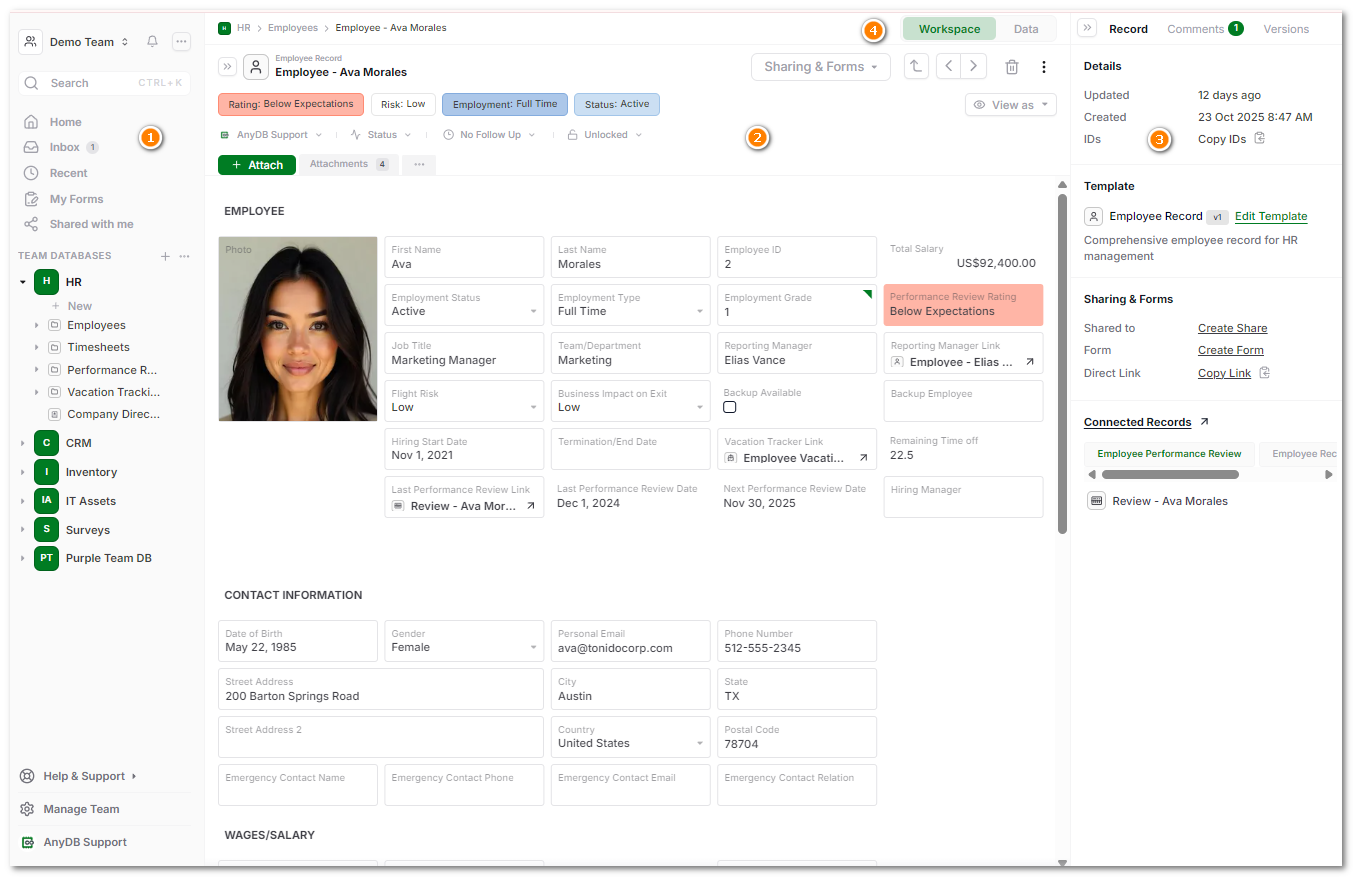
The AnyDB interface is divided into three sections:

| Panel | Purpose |
|---|---|
| (1) Sidebar (Left) | Navigate between databases and folders in your workspace |
| (2) Main Panel | Navigate records, folders and view and edit your selected record |
| (3) Right Sidebar | Context panel, set up shares, access versions, edit templates, manage shares and more |
| (4) Workspace/Data | Switch between Workspace and Data Views to see all the data records in one place |
You can collapse all of the panels except the main panel to give yourself some more space
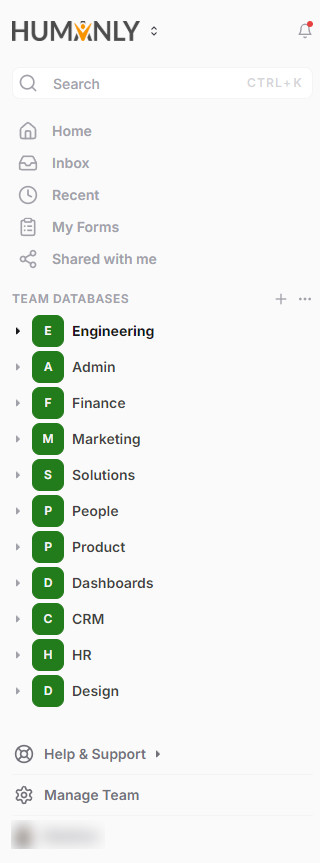
1. Sidebar: Navigation & Organization

Sidebar Overview
The sidebar in Humanly provides quick access to navigation, team databases, and personal settings. It is always available on the left-hand side of the application, giving you one-click access to your most important areas.
Main Navigation
-
Logo and Switch Team
Set your personal Company logo AnyDB Pro and above. You can click on the logo to switch to a different team. -
Search (CTRL + K)
Quickly search across records, databases, and forms using the global search bar. -
Home
Your landing page, showing an overview of databases, activity and shortcuts. -
Inbox
Centralized place for assigned records like requests and approvals. Typically where you will find records that has pending work to be done. -
Recent
Access the most recent records you edited -
My Forms
A collection of forms available for you to submit. -
Shared with me
Records that have been shared with you. This can either be readonly or editable records.
Team Databases List
Team databases are grouped collections of records for different functions in your organization. Each database is listed with a short initial-based icon and its name.
Examples of team databases shown:
- Engineering
- Admin
- Finance
Support and Team Settings
-
Help & Support
Access help documentation, FAQs, and customer support. -
Manage Team
Team management settings, including user roles and permissions. -
Profile
Personal profile and account settings.
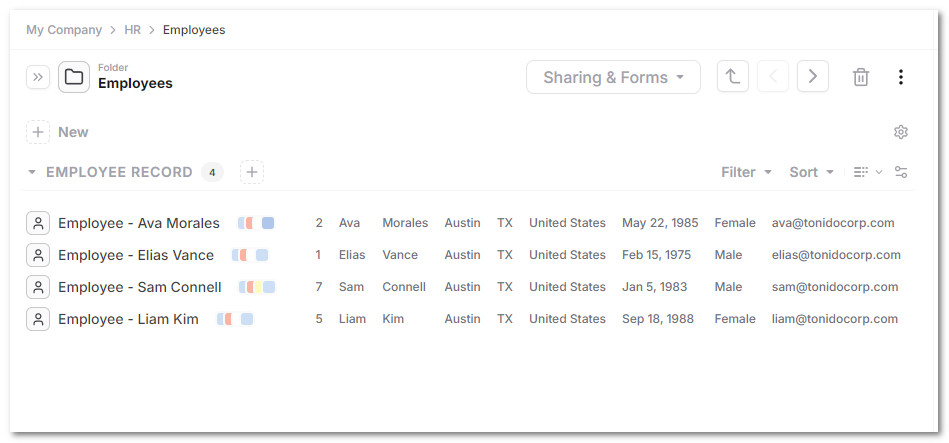
2. Middle Panel: Navigation and Records

You can navigate the available records in different ways, including a listing view, grid view. You can customize and sort this listing in many ways. In this view you can also create new records of any type or quickly create one more record of a specific type.
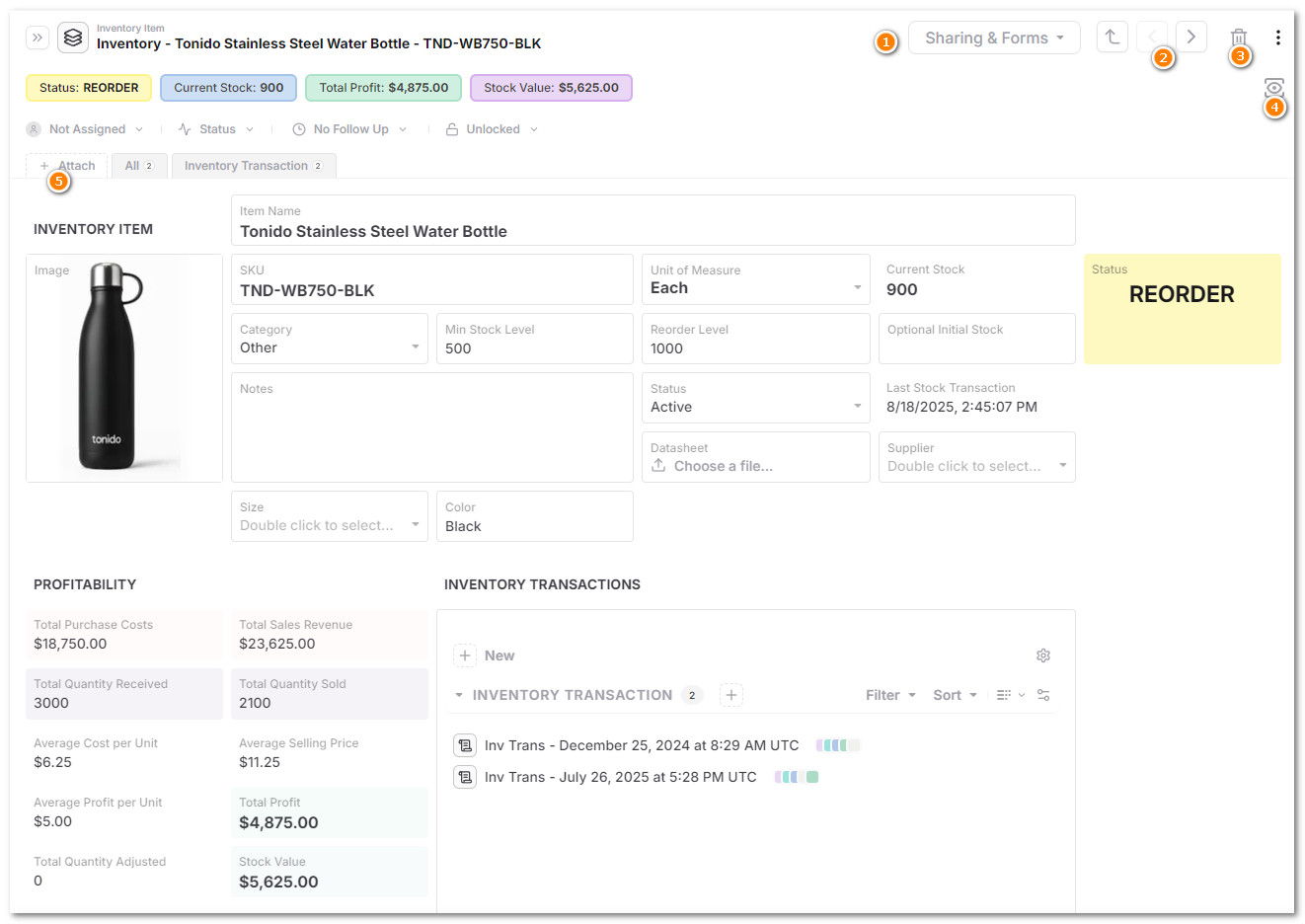
Clicking on a specific record opens the record in the middle panel.

You can see the record, with the record icon, the title and the actual data shown in this panel.
- Shows the button to share this record or create form to submit items as attachments to this record
- Navigation icons to navigate to the next or prev record
- Delete record
- Switch to underlying sheet view for this record (only available to Database Owners)
- Attach other records to this record using this button.
You can fill in any data into the record. As you enter data, it is automatically updated, you don't need to save manually.
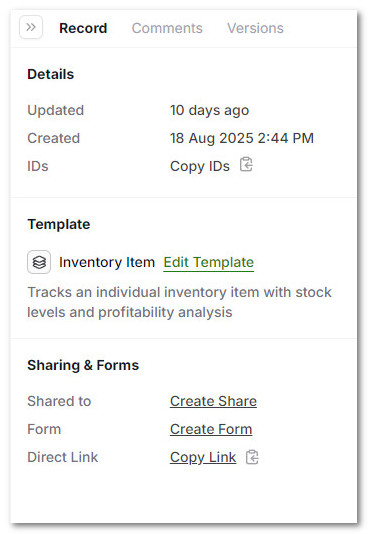
3. Right Panel: Context Panel, Comments, Versions etc
When you open a record, this panel shows the record level details

| Section | Description |
|---|---|
| Record | Shows when the record was last updated, created, information on the template it was created from and quick ways to share or create a link |
| Comments | Comment on records for collaboration with others. |
| Versions | Access previous versions of this record and restore to a previous version |
4. Workspace / Data View Toggle
Workspace vs Data View
In AnyDB, you can switch between two powerful ways of working with your records: Workspace and Data Views. Each is designed for a different purpose but both connect to the same underlying data.
Lear More about the differences in Workspace vs Data View.